今天帶大家實寫網頁表單GET的資料傳遞。
以下html表單的形式,一些html的基本標籤就不多說明,可以參考w3school
由於只是了解表單的資料傳遞,所以CSS/JS的部分就沒有著墨了><
首先,將之前建立的index.php的內容改成以下
<!DOCTYPE html>
<html>
<title>網頁表單</title>
<body>
<!--GET表單傳遞資料-->
<form method="get" action="check.php">
<!--文字框的輸入-->
<div>標題:<input type="text" name="title"></div>
<!--選項的輸入-->
<div>分類:
<select name="category">
<option value="選項1">選項1</option>
<option value="選項2">選項2</option>
</select>
</div>
<!--內文的輸入-->
<div>內容:<textarea name="content"></textarea></div>
<!--單選的輸入-->
<div>
<label><input type="radio" name="publish" value="LEFT">左邊</label>
<label><input type="radio" name="publish" value="RIGHT">右邊</label>
</div>
<!--多選的輸入-->
<div>
<label><input type="checkbox" name="keyword[]" value="php">PHP</label>
<label><input type="checkbox" name="keyword[]" value="html">html</label>
<label><input type="checkbox" name="keyword[]" value="css">css</label>
<label><input type="checkbox" name="keyword[]" value="js">js</label>
</div>
<!--submit 就是送出form的資訊-->
<button type="submit">送出</button>
</form>
</body>
</html>
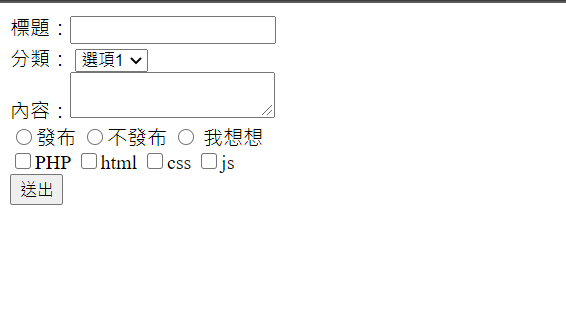
然後打開 http://localhost/IT30/index.php 可以看到類似於下圖的畫面。
現在來剖析一下上面的程式碼。
<form>...</form>,並在前標籤設置method = GET告訴網頁我們以GET的方式傳遞資料,而緊接於後的action = check.php則是告知網頁我們要將資料傳到哪裡。<input type="text">:文字輸入欄位(單行)<select><option></option></select>:下拉選單<textarea></textarea>:文字輸入欄位<input type="radio">:選項按鈕 Radio Buttons<input type="checkbox">:核取方塊 CheckboxesHTML button:表單按鈕,通常做來submit送出資料現在,我們在同一個資料夾底下新增一個check.php,並打上以下程式碼。
<?php
$title = $_GET['title'];
$category = $_GET['category'];
$content = $_GET['content'];
$publish = $_GET['publish'];
$keyword = $_GET['keyword'];
?>
<h2>以下為傳遞過來的資料</h2>
<p>title:<?php echo $title; ?></p>
<p>category:<?php echo $category; ?></p>
<pre>content:<?php echo $content; ?></pre>
<p>publish:<?php echo $publish; ?></p>
<p>keyword:<?php echo join(" ,",$keyword); ?></p>
在check.php中,我們利用變數去存index.php傳來的資料。
值得注意的是,這裡所使用的$_GET索引值是index.php中,標籤裡的name。
所以$_GET['title']對應到<div>標題:<input type="text" name="title"></div>的input、$category = $_GET['category']對應到下拉選單的input,以此類推。
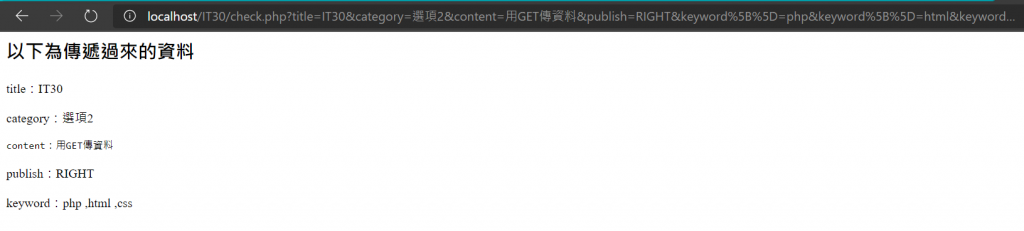
OKAY,現在我們來試試看是不是真的能夠傳遞資料了。
打開http://localhost/IT30/index.php 填資料。
按下送出的按鈕。
這樣我們就完成了使用GET來傳資料的表單了,
是不是開始有一些網頁的氣息了呢哈哈哈。
POST的資料傳遞方式明天再跟大家分享。
今天就到這裡了,禮拜五也悄悄結束了,一周過的真的很快。
大家拜鋪
